₹6,800
Duration
58Days
18Days Practice
Description
About React
React is the most popular JavaScript front-end framework in use today. It is used by both established companies and new startups. Facebook released React in 2013,
and they still use it for many of their applications today. If you’re new to React, this article will help introduce you to the basics. Or, if you prefer to learn from the inside, you can start right away with our Learn React Course.
Why react so Popular?
The popularity of React today has overshadowed that of other front-end development methods. Here’s why:
Create simple applications: React makes it easy to create powerful web applications because it requires less code and offers more functionality, unlike JavaScript, where code often becomes the complexity of the application. application.
Improved performance: React uses Virtual DOM, creating web applications faster. Virtual DOM compares the state of previous elements and updates only the DOM elements that have changed, instead of updating the entire application again, as web applications do.
Manageable components: Components are the building block of any React application, and a single component often has multiple components. These components are flexible in their management, they can be managed throughout the application, reducing the development time.
One-way data flow: React following a unidirectional data stream. This means that when designing a React application, developers often put child components inside the parent component. Since the data goes in only one way, it is easy to correct errors and know where problems occur in the application during the query. A little learning curve: React is easy to learn, as it often combines HTML and JavaScript concepts with some useful additions. Still, as with other tools and systems, you need to take some time to understand the React library well. Can be used for web and mobile app development: We already know that React is used for web app development, but that’s not the only thing it can do. There is a framework called React Native, derived from React itself, which is very popular and is used to create beautiful mobile applications. So, in fact, React can be used to create web and mobile applications.
Dedicated tools for easy debugging: Facebook has released a Chrome extension that can be used to debug React apps. This makes the process of debugging a React app simple and easy.
Unique Features
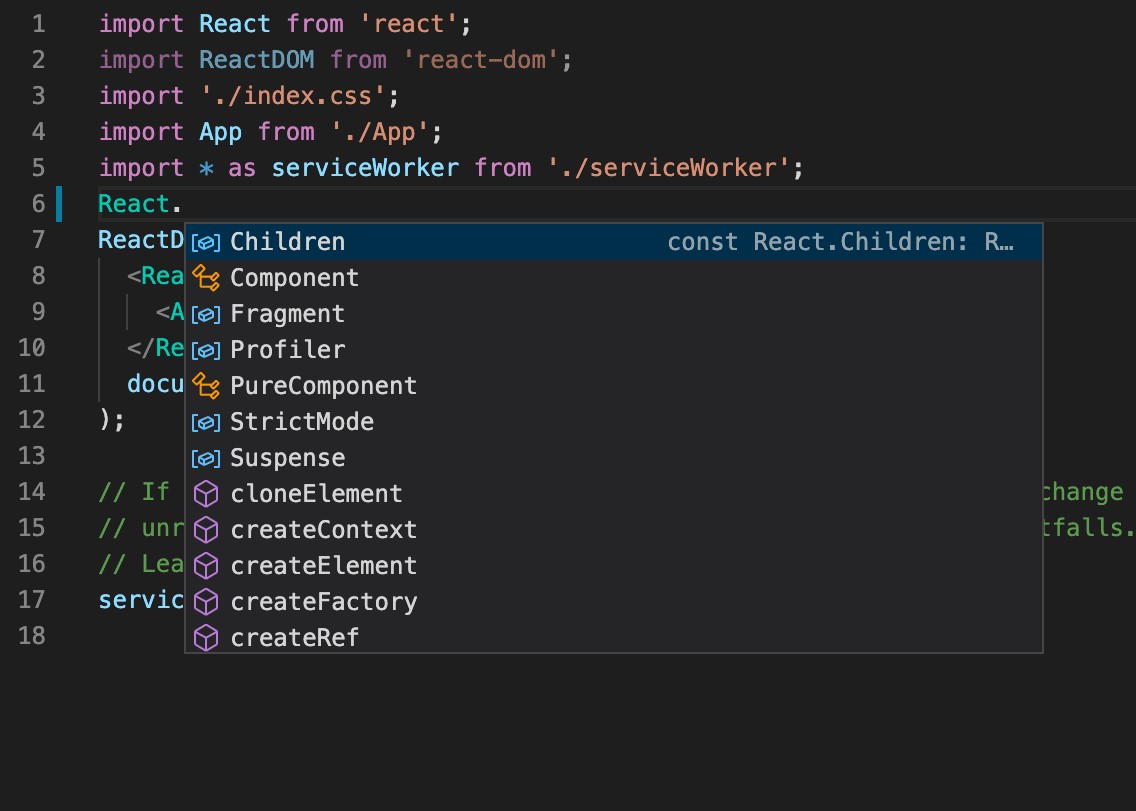
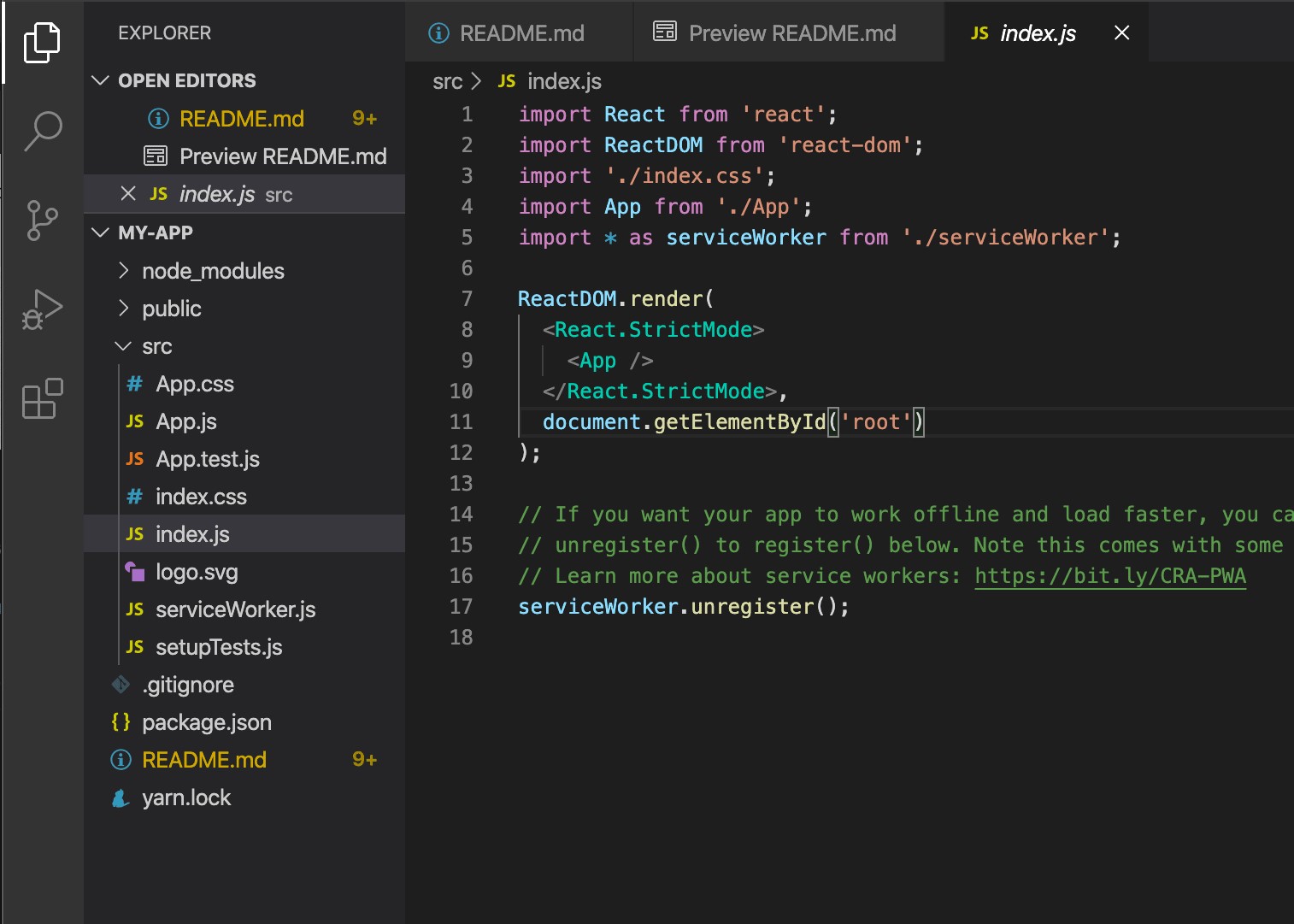
Simplicity
React uses JSX files, which makes the implementation of the application easier and allows a deeper understanding of the code. A resource-based framework, React is easy to use and learn because it allows code to be reused (if needed).
Provides resource renewal
React devices are built using many different components. Many components are recycled, although each component has its limitations. These features help maintain the code when working on large projects.
Performance
Apps built with React run faster than apps built with many other front-end frameworks. React divides a complex UI into different components. Many users can work on anything at the same time to extend the development time.
It is easy to learn
React is popular among developers because it comes with pre-built templates and methods that can be used to create fast, interactive solutions. It creates a complete application from scratch. This is one of the advantages of being reactive.
Also, React only requires basic knowledge of HTML and CSS to get started, unlike Angular and Ember, which are called “domain-specific languages”.