₹9,800
Duration
28 Days
18 Days Practice
Description
Introduction About WebSocket API
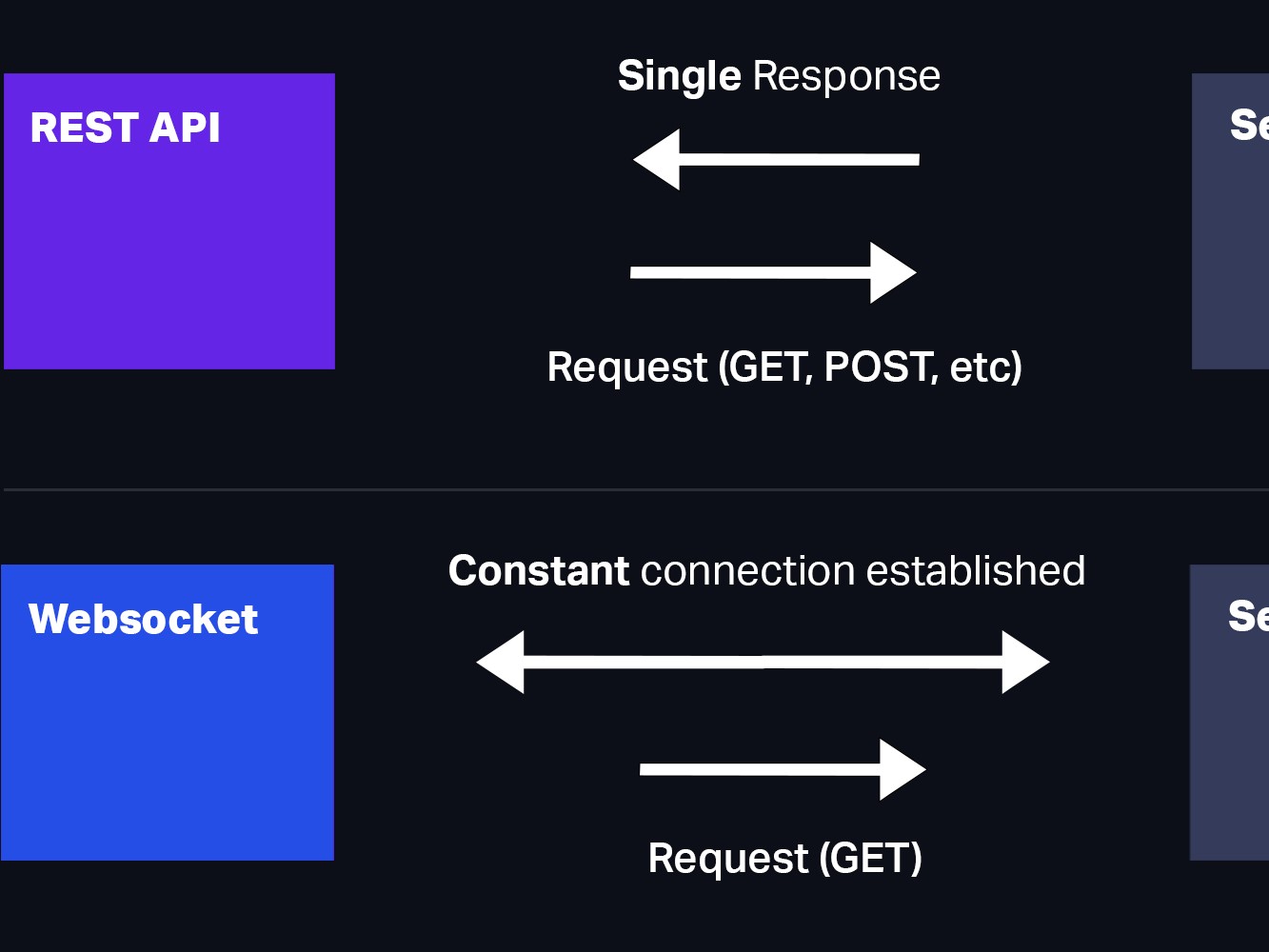
The WebSocket API is an advanced technology that opens a two-way communication session between a user’s browser and a server. With this API, you can send messages to the server and get an event-based response without having to query the server for a response.
WebSocket: WebSocket is a communication protocol that is commonly used for communication between a client and a server.
WebSocket feature is
Full-Duplex Protocol: WebSocket is a full-duplex protocol because it allows applications to send and receive data simultaneously. Smart Protocol: This means that the connection between the server and the client will not be broken until one of them is closed, either by the client or by the server.
When the connection is closed at one end, it is also closed at the other end. 3-way handshake: Websocket uses a 3-way handshake also known as TCP connection to establish communication between client and server.
WebSocket API: The WebSocket API allows us to create a web socket, it is a javascript API that can have full duplex communication using a TCP connection. WebSocket uses port 80 by default.
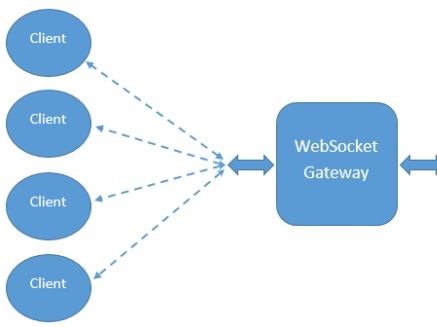
WebSocket server
A WebSocket server is nothing more than an application that listens on any port of a TCP server that follows the same protocol.
The task of creating a custom server scares people; However, it may be easier to implement a simple WebSocket server on the platform of your choice. A WebSocket server can be written in a server-side programming language compatible with Berkeley sockets, such as C(++), Python, PHP, or server-side JavaScript.
This is not a language specific tutorial, but serves as a guide to help you write your own server. This article assumes that you already know how HTTP works and that you have moderate programming experience. Depending on the supported language, knowledge of TCP sockets may be required. The purpose of this guide is to show the minimum knowledge you need to write a WebSocket server.